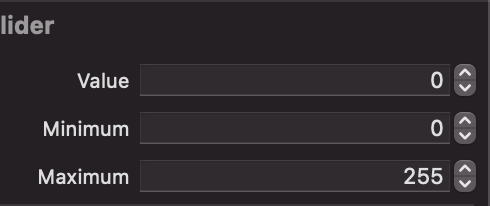
我們需要先到siler裏面來做設定將值設定為0到255之間
設定完成後我們還需要認識除了宣吿的IBOutlet以外還有一個我們常用到的IBAction他的意思是當我對這個元件做事情(點,滑動,值改變等等),
設定好後就可以把IBAction拉出來
@IBAction func SliderSum(_ slider: UISlider){
redvalue.text = "\(Int(red.value))"
greenvalue.text = "\(Int(green.value))"
bluevalue.text = "\(Int(blue.value))"
color.backgroundColor =
UIColor(red: CGFloat((red.value)/255),
green: CGFloat((green.value)/255),
blue: CGFloat((blue.value)/255), alpha: 1)
這樣我們在拉動siler我們的UIimageView就會變色了,同時我們的textfield也會有對應的0到255數值
但是我們還不能透過textfile改變siler的數值,明天在來完成
